Rollin Poe navigates YVR's Mobile App
The Scope New feature integration with an existing product
Vancouver International Airport's companion mobile application was much maligned and failed to serve passengers traveling though the airport. The app's primary focus was around it's 3D map and flight search functionality. I undertook a heuristic analysis of the application and generated new interaction flows + first pass visual redesign to address the issues that arose.
Time: February, 2020
Status: Complete
A Couple Key Aspects
- Evaluating an existing product
- Redesiging interaction based off critical analysis of a system
- Working within and expanding a current design language
Checking In Current App Status

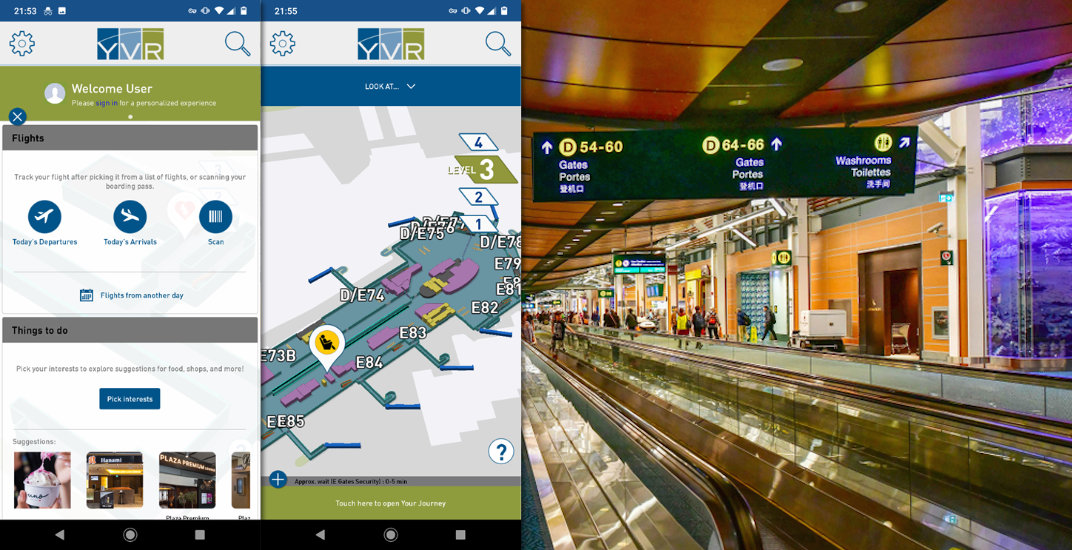
The App
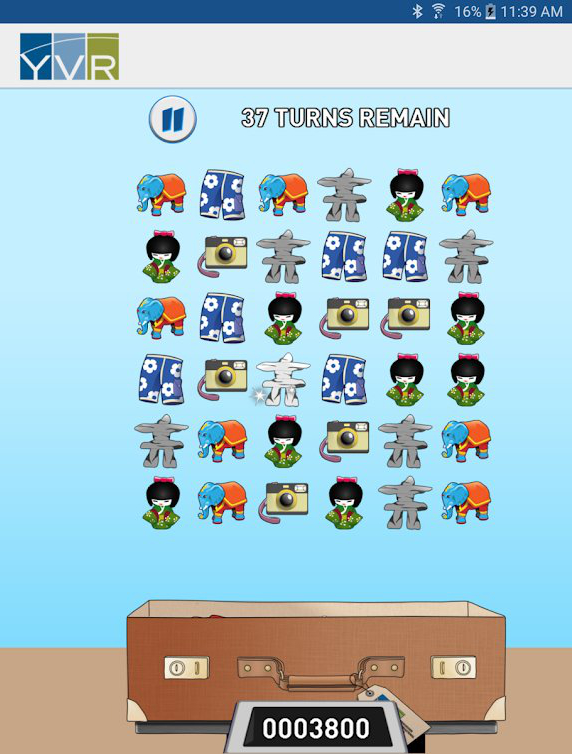
The app was both confused and confusing. At its heart was the naviagtion system with a fully navigable 3D app with wayfinding, but also featured flight searching and status, and a match-3 game. Yet the app failed to offer much usable information about security, stores and restaurants, or check-in.
Highlights from the Heuristic Evaluation
Many issues were present across the standard suite of Nielsen Norman usability heuristics. Here are just a few highlights.
(Lack of) Visibility of system status
- Poor app optimization lead to long load times with no status bar or loading icon to inform users that the app is processing.
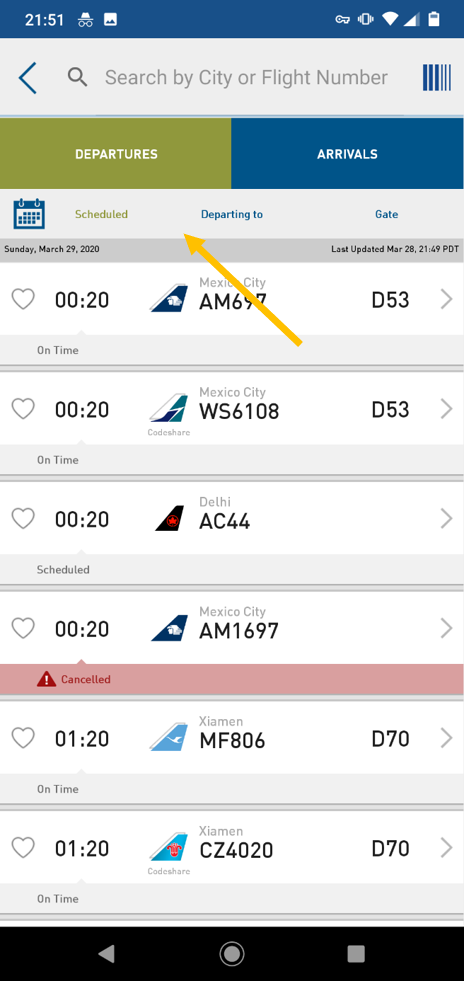
- Sorting options for flight options is done with a small colour change in tiny font. It is not at all apparent that users can tap on these areas to change their view.
- Font size throughout the app is far too small for comfortable reading. Even for someone who isn't bleary-eyed after a flight. There is no option to change this in the (meager) settings.
 Hard to read, hard to interact with
Hard to read, hard to interact with
(Mis) Match between system and the real world and lack of Consistency and standards
- The 3D map that is one of the core features of the app matches neither the maps that are available on YVR’s website, nor the ones that act as wayfinding in the airport terminals themselves. The mismatch here is problematic for users who looked ahead at the website or are currently in the terminal trying to find their way.
- The (magnifying glass) search is not laid out in any apparent way. Frequency? Alphabetical? Airside/Landside? None of the above?
- The pseudo-single page design of the homepage overlaid on the map means that a tiny close "x" is required to open the map, and a simillarly small "+" button reopens the homescreen.
- The back arrow (on Android) closes the app rather than moving back by one screen. This can cause a lot of frustration if the app needs to reload and reboot after exit.
(Little to no) Error Prevention
- Tapping on directions to/from YVR immediately launches the maps app without confirmation.
- Hitting the (hard to see) remove button for a flight immediately removes it without confirmation or chance to undo. This necessitates having to search for it again.
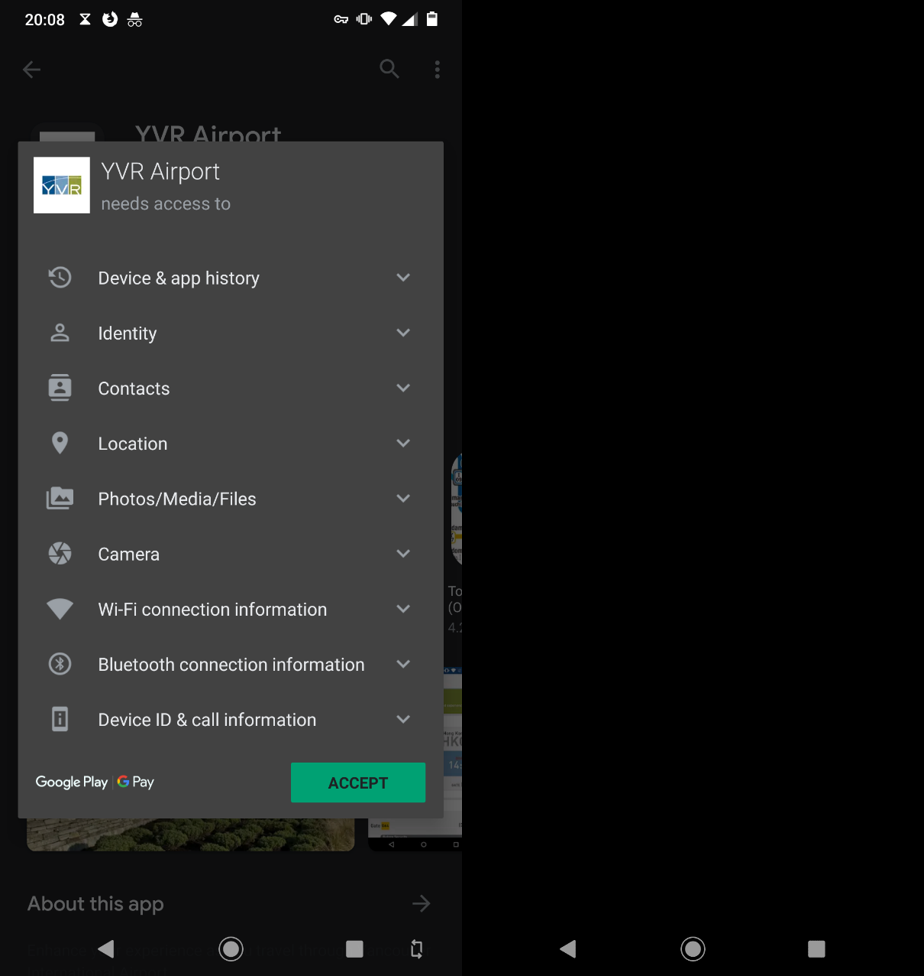
- If some of the overwhelming number of permissions are denied when first starting the app, features such as scanning your boarding pass will not work. No popups or other mentions are made to rectify this.
 So many permissions, and a black screen if camera is denied
So many permissions, and a black screen if camera is denied
(Lack of proper) Aesthetic and minimalist design
 Doesn't match the app in terms of design or purpose
Doesn't match the app in terms of design or purpose
A Fresh Approach Revised Interactions and Visuals
Taking off to new heights
Each component of the homescreen and search was redesigned and revised. Searching is now aligned with what travelers are used to seeing when finding flights. Sort options are made more visible. A passenger can scan their boarding pass to bypass the need to search manually for their flight.
Other systems include a stronger tile and row based home screen. Quick acess to information about security, parking, dining, and more. Additionally, advertisement space can be inserted at the bottom for YVR's sake. These ads could be tailored as users can create profiles for themselves.

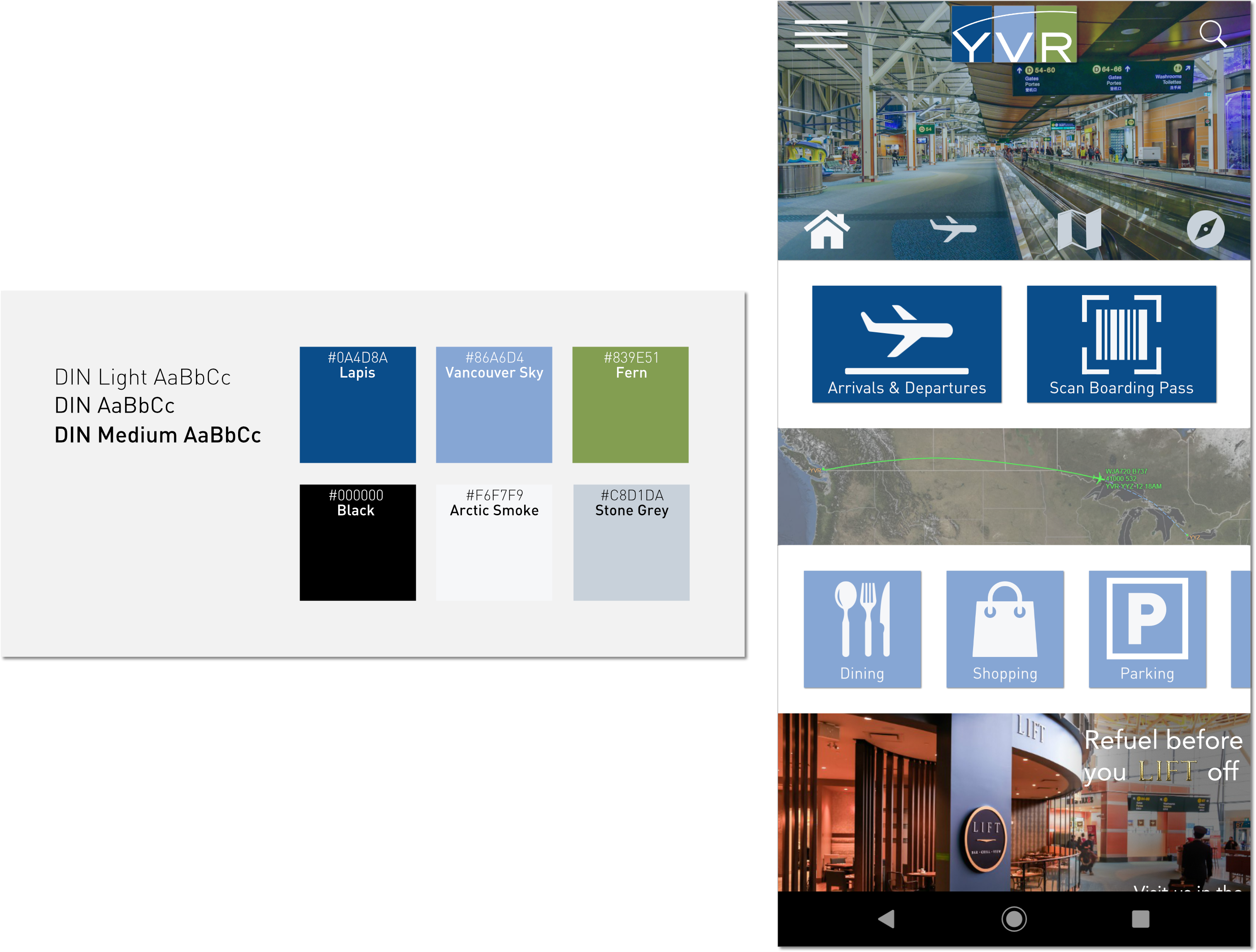
A Blue Sky
Based off YVR's logo and current web presence, I generated a style guide to inform visual mockups. From there I made a first pass key visual of the home screen combining the style guide and wireflows. This should serve as a base for future iteration and refinement.